Практическое задание: Создание веб-страницы "Описание товара"
Создайте HTML-страницу, представляющую собой описание товара для интернет-магазина. Используйте изученные в этом уроке HTML-теги для структурирования и оформления информации о товаре. Страница должна включать:
-
Заголовок первого уровня
<h1>: Название товара (например, "Смартфон Galaxy Super"). -
Разделы, оформленные абзацами
<p>:-
Описание товара: Абзац с общим описанием товара.
-
Основные характеристики: Список характеристик товара (можно просто текстом в абзацах, пока без списков, списки будут в следующих уроках).
-
Преимущества товара: Абзац, выделяющий ключевые преимущества товара для покупателя.
-
Цена: Абзац с указанием цены товара.
-
-
Выделение важной информации:
-
Используйте тег
<strong>для выделения названий характеристик в разделе "Основные характеристики" (например, "Экран: 6.5 дюймов AMOLED"). -
Используйте тег
<strong>для выделения цены товара в разделе "Цена".
-
-
Цитата: Добавьте тег
<blockquote>с отзывом покупателя о товаре. Можно придумать произвольный отзыв. -
Горизонтальная линия: Используйте тег
<hr>для визуального разделения разделов "Описание товара" и "Основные характеристики", а также между "Преимущества товара" и "Цена". -
Общий контейнер: Оберните все содержимое секции
<body>в один тег<div>, чтобы создать общий контейнер для всей страницы (хотя на данном этапе это не даст визуального эффекта, но это хорошая практика).
Инструкции:
-
Создайте новую папку для домашних заданий, назовите ее
homework. -
Внутри папки создайте файл
dz_1.html. -
В файле
dz_1.htmlнапишите HTML-код, используя теги<h1>,<p>,<strong>,<blockquote>,<hr>,<div>для создания веб-страницы "Описание товара", как описано выше. Выберите любой товар (смартфон, ноутбук, книга, одежда и т.д.) и придумайте описание и характеристики для него. -
Откройте файл
dz_1.htmlв браузере и убедитесь, что страница отображается корректно и информация структурирована и оформлена с использованием изученных тегов. -
Используйте инструменты разработчика (F12), вкладку "Elements", чтобы проверить HTML-структуру вашей страницы и убедиться, что вы правильно используете теги и они вложены логично. Посмотрите на стили, применяемые браузером к различным тегам, особенно к
<strong>и<blockquote>.

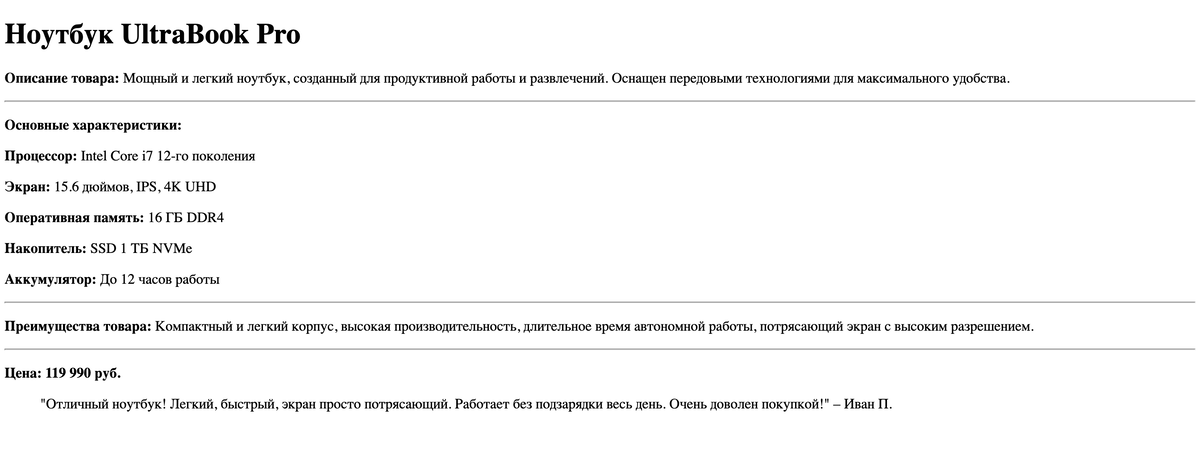
Пример 1

Пример 2